
In this article, we will fabricate a digital money application that rundowns all the accessible cryptos on the lookout. The accompanying application covers how to bring data from an API and afterward showing it as a table to the client.
Approach: Our application contains two areas, one for looking through the name of the digital money and the other for showing all the accessible digital forms of money on the lookout. At first, we will bring every one of the information from the API and store it inside a state variable. Then, at that point we will plan through every one of the information and show it in a table. At whatever point a client looks for some particular crypto, we will channel that and show just the coordinating with results.
Prerequisites: The pre-requisites for this project are:
- React
- Functional Components
- React Hooks
- React Axios & API
- Javascript ES6
Creating a React application and Module Installation:
Step 1: Create a react application by typing the following command in the terminal:
npx create-react-app crypto-app
Step 2: Now, go to the project folder i.e crypto-app by running the following command:
cd crypto-app
Step 3: Install Axios which is an npm package. It is a promise-based HTTP client for the browser and node.js.
npm install axios
Project Structure: It will look like this.
Example: It is the only default component of our app that contains all the app logic. Here we will be using a free opensource API (no auth required) called
‘CoinStats’ to fetch all the required data. Our app contains two sections, one for searching specific crypto and the other for listing all the cryptos in a table form. Now write down the following code in the App.js file.
Javascript
import "./App.css";
import Axios from "axios";
import { useEffect, useState } from "react";
function App() {
// Setting up the initial states using
// react hook 'useState'
const [search, setSearch] = useState("");
const [crypto, setCrypto] = useState([]);
// Fetching crypto data from the API only
// once when the component is mounted
useEffect(() => {
Axios.get(
`https://api.coinstats.app/public/v1/coins?skip=0&limit=100¤cy=INR`
).then((res) => {
setCrypto(res.data.coins);
});
}, []);
return (
<div className="App">
<h1>All Cryptocurrencies</h1>
<input
type="text"
placeholder="Search..."
onChange={(e) => {
setSearch(e.target.value);
}}
/>
<table>
<thead>
<tr>
<td>Rank</td>
<td>Name</td>
<td>Symbol</td>
<td>Market Cap</td>
<td>Price</td>
<td>Available Supply</td>
<td>Volume(24hrs)</td>
</tr>
</thead>
{/* Mapping all the cryptos */}
<tbody>
{/* Filtering to check for the searched crypto */}
{crypto
.filter((val) => {
return val.name.toLowerCase().includes(search.toLowerCase());
})
.map((val, id) => {
return (
<>
<tr id={id}>
<td className="rank">{val.rank}</td>
<td className="logo">
<a href={val.websiteUrl}>
<img src={val.icon} alt="logo" width="30px" />
</a>
<p>{val.name}</p>
</td>
<td className="symbol">{val.symbol}</td>
<td>₹{val.marketCap}</td>
<td>₹{val.price.toFixed(2)}</td>
<td>{val.availableSupply}</td>
<td>{val.volume.toFixed(0)}</td>
</tr>
</>
);
})}
</tbody>
</table>
</div>
);
}
export default App;
Here filename is App.css
HTML
.App {
min-height: 100vh;
height: auto;
display: flex;
flex-direction: column;
align-items: center;
gap: 15px;
padding: 40px;
font-size: 16px;
background-image: linear-gradient(to top, #dfe9f3 0%, white 100%);
}
h1{
color: forestgreen;
}
input{
padding-left: 5px;
font-size: 20px;
width: 250px;
height: 30px;
}
table{
width: 1000px;
border-collapse: separate;
border-spacing: 0 1em;
}
thead{
background-color: rgb(44, 44, 44);
color: white;
text-align: center;
}
tbody > tr{
text-align: right;
}
.rank{
text-align: center;
font-weight: bold;
}
.logo{
display: flex;
justify-content: flex-start;
padding-left: 10%;
gap: 10px;
}
.symbol{
text-align: center;
}
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
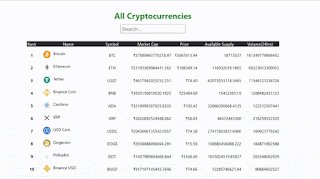
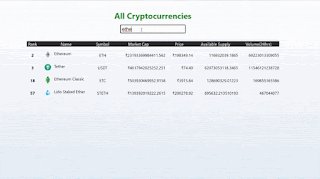
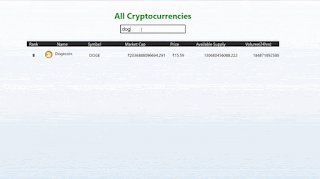
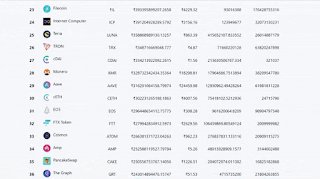
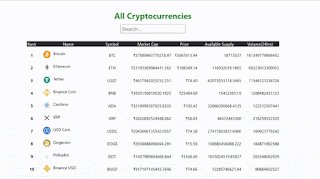
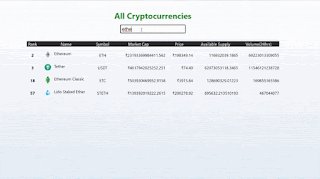
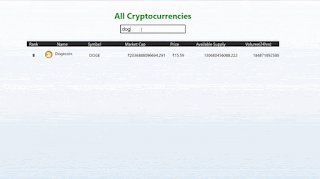
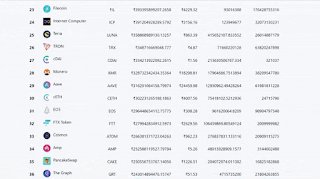
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:














.gif)
0 Comments